Viele Teams kennen mit Sicherheit das Problem, dass jedes Teammitglied unterschiedliche Systeme oder unterschiedliche Softwareversionen besitzt. Oder auch, dass man bei sicher selber auf dem PC nicht so viel Software installieren will. Heute möchte ich euch ein Plugin für Visual Studio Code zeigen, was dieses Problem beheben soll/kann. Es ermöglicht uns Visual Studio Code innerhalb eins Docker Container zu verwenden und somit eine von unserem System getrennte einheitliche Entwicklungsumgebung zu benutzen.
Alles was wir brauchen ist daher:
– Visual Studio Code
– Docker
– Das Remote-Containers Plugin
Erstellen der Umgebung
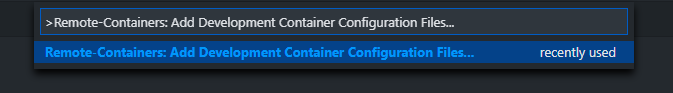
Nachdem die benötigte Software installiert wurde, kann mit der Erstellung der Entwicklungsumgebung fortgefahren werden. Dafür muss VS Code in dem Repo geöffnet werden, wofür die Umgebung erstellt werden soll. Mit dem Kommando „Remote-Containers: Add Development Container Configuration Files…“ aus der Befehlspalette ( Ctrl+Shift+P ) lässt sich eine Auswahl von möglichen Basis-Containern öffnen.

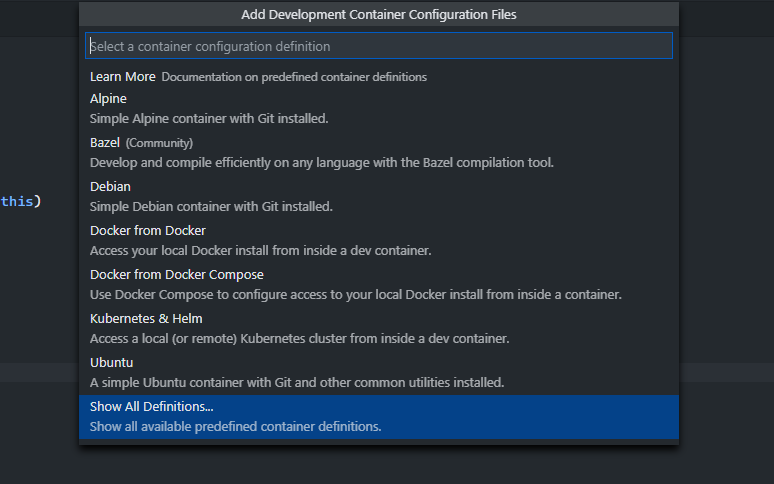
Wir erhalten nun eine Liste mit vordefinierten Containern, aus den man sich einen Passenden aussuchen kann. Durch einen Klick auf „Show all Definitions“ lässt sich eine Vielzahl weiterer möglicher Umgebungen wie zum Beispiel für Java, C++, C#, Go und vielen mehr anzeigen.

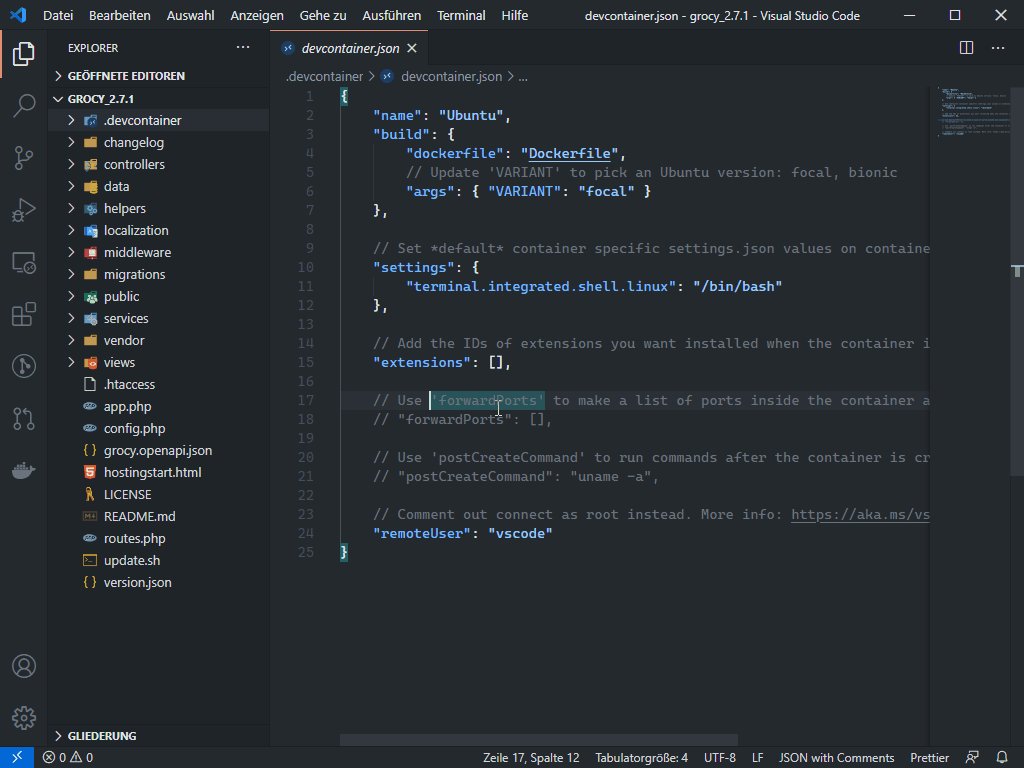
Nachdem wir eine Option gewählt haben generiert VS Code eine Ordner namens .devcontainer mit einer .devcontainer.json Datei und einer Dockerfile.
Die .devcontainer.json ist die wichtigste Konfigurationsdatei. In ihr werden Einstellungen für die neue Entwicklungsumgebung wie Docker Container Parameter oder VS Code Extensions vorgenommen, die nach dem Start des Containers zur Verfügung stehen sollen.
{
"name": "Ubuntu",
"build": {
"dockerfile": "Dockerfile",
// Update 'VARIANT' to pick an Ubuntu version: focal, bionic
"args": { "VARIANT": "focal" }
},
// Set *default* container specific settings.json values on container create.
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [],
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "uname -a",
// Comment out connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "vscode"
}In den vordefinierten Umgebungen bekommt man immer einer Dockerfile mitgeliefert, damit man den Container nach seinen Wünschen anpassen kann. Man hat aber auch die Möglichkeit, einfach ein Image oder auch eine docker-compose.yaml Datei zu benutzen (besonders hilfreich, wenn man mehrere Container mitstarten will, wie zum Beispiel eine Datenbank).
Fertig
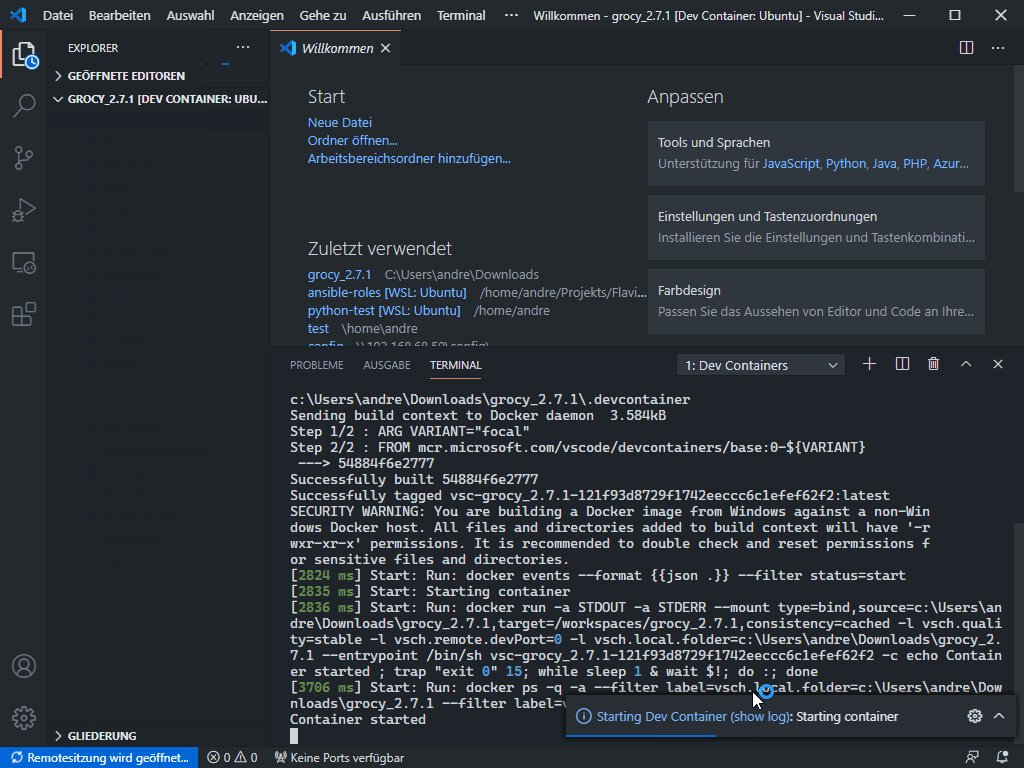
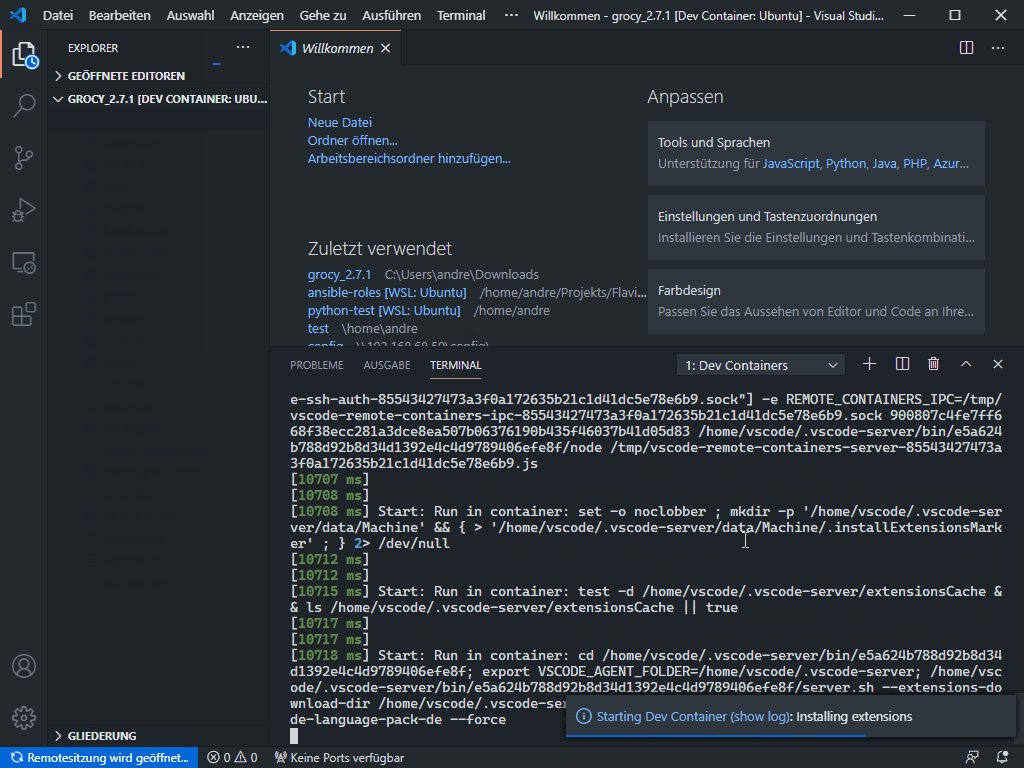
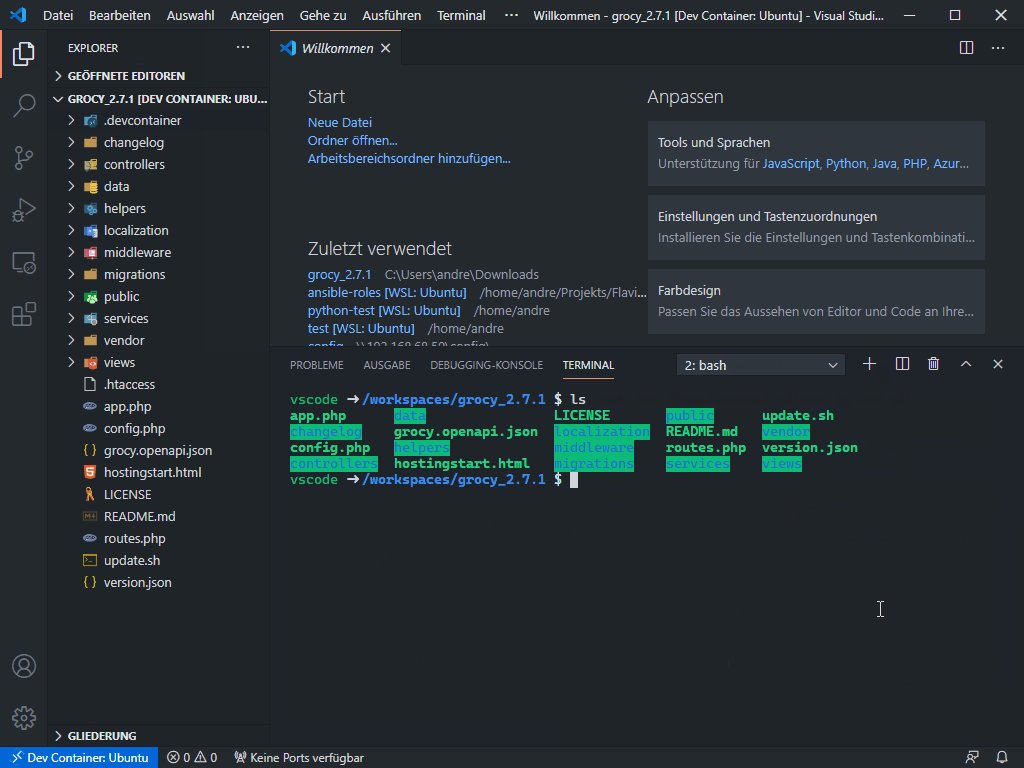
Wurde die Dockerfile mit den devcontainer.json nach unseren Wünschen angepasst, ist es möglich das Projekt im Container einfach mit dem Befehl „Remote-Containers: Reopen in Container“ zu starten. (Alternativ kann auch der Knopf unten Links in VS Code oder das Popup beim Öffnen eines Ordners mit einem .devcontainer Ordner verwendet werden). Wird die Entwicklungsumgebung gestartet, baut VS Code den Container aus der Dockerfile und installiert sich selbst mitsamt der Extensions.

Nun hat man seine eigene, vom System getrennte, Entwicklungsumgebung. Sie ist portable und kann auf allen Systemen mit Docker verwendet werden. So können wir damit einen einheitlichen Standard an Software mit unseren Teamkollegen teilen.
Github Codespaces
Durch die Verwendung von Github Codespaces lässt sich die neue Umgebung auch in der Cloud verwenden. Github Codespaces unterstüzt die .devcontainer Datei. Wird ein neuer Codespace mit einer .devcontainer Datei erstellt, so wird diese automatisch benutzt und ausgeführt. In der devcontainer.json Dokumentation kann nachgeschlagen werden, welche Einstellungen von Codespaces unterstüzt werden.