In meinem jetzigen Projekt greife ich auf vier verschiedene APIs zu. Eine davon wird über SOAP angesprochen, die anderen drei bieten eine modernere REST-Schnittstelle. Um testweise Requests gegen die REST-Schnittstellen zu senden habe ich mir am Anfang einen eigenen Client geschrieben und bin dann umgestiegen auf den Advanced REST Client. Mittlerweile habe ich Postman für mich entdeckt und bin davon sehr angetan. Daher möchte ich das Tool hier vorstellen.
Postman ist ein Chrome Plugin und setzt daher die Installation des Google Chrome Browsers voraus. Anschließend kann es aus dem Google-Web-Store als Extension installiert werden.
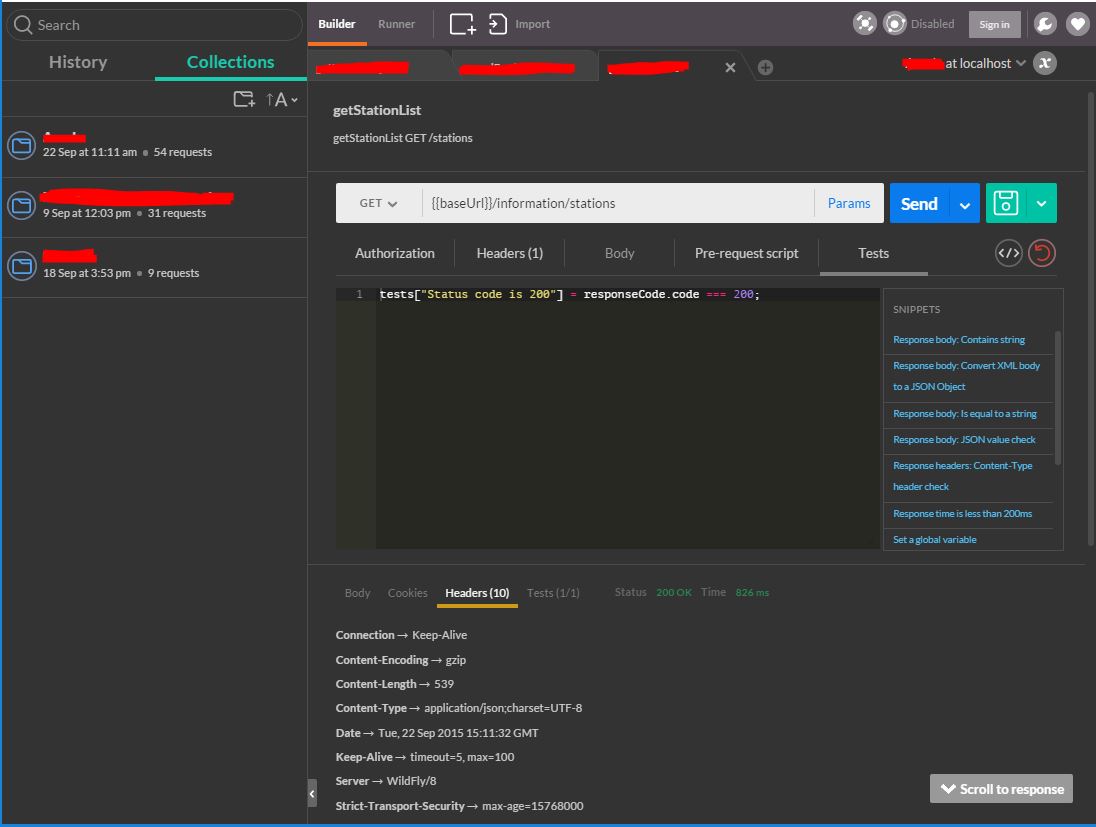
Die Oberfläche von Postman sieht folgendermaßen aus:

Postman Übersicht
Im linken Bereich sind alle Requests aufgeführt, die zuletzt gesendet wurden. Häufiger genutzte Requests kann man in Collections zusammenfassen und speichern. Es können beliebig viele Collections angelegt und nach Alphabet sortiert werden.
In der Menüleiste auf der rechten Seite oben befinden sich zunächst einmal der Builder. Die Builder-Ansicht ist auf dem Bild zu sehen. In ihr werden die Requests zusammengebaut. Oben werden der Titel und eine Beschreibung des Requests angezeigt. Darunter geht es mit dem eigentlichen Request los: Zuerst kommt die Angabe des HTTP-Verbs, z.B. GET oder POST. Daneben wird die URL eingetragen. Parameter können entweder direkt an die URL angehängt oder über die Schaltfläche „Params“ bequem in einem Editor hinzugefügt werden.
Der Bereich für die eigentliche Anfrage ist in fünf Unterbereiche aufgeteilt. Über die Schaltfläche „Authorization“ können dem Request automatisch Header für Basic-Auth, Digest-Auth, OAuth 1.0 und OAuth 2.0 mitgegeben werden. Unter „Header“ können weitere Header-Felder manuell hinzugefügt werden. Die eigentlichen Daten werden im „Body“ angegeben. Bei meinem jetzigen Projekt sind dies immer Daten im JSON-Format.
Recht spannend ist der Bereich „Pre-request script“. Hier können dem Request dynamisch Daten über JavaScript-Code mitgegeben werden. Ich bin leider noch nicht dazu gekommen mich damit näher zu beschäftigen, kann mir aber vorstellen, dass man das Nutzen kann um z.B. vor dem eigentlichen Request eine Authentifizierung zu machen um ein zurückgegebenes Token automatisch in den aktuellen Request zu übernehmen. Dann muss man sich nicht mehr darum kümmern manuell ein gültiges Token in den Request zu kopieren. Unter „Test“ kann JavaScript Code angegeben werden, der die Response auf bestimmte Eigenschaften überprüft. Das kann im einfachsten Fall wie im Beispiel oben nur der HTTP-Status Code sein, oder ob ein Request wirklich die Antwort liefert, die man erwartet.
Der erstellte Request kann dann mit „Send“ direkt gesendet oder mit der Diskette für später abgespeichert werden.
Die Antwort (Response) auf eine Anfrage wird direkt darunter dargestellt. Hier ist sehr schön zu sehen, welchen Status sie hat und wie lange es gedauert um sie zu erhalten. Unter „Tests“ werden die Ergebnisse der Tests dargestellt. Auch Responses können gespeichert werden. So kann man für langsame Requests Daten vorhalten ohne sie nochmal abschicken zu müssen.
Möchte man ein und die selben Requests gegen unterschiedlich Systeme schicken, müsste man entweder immer wieder die URL ändern oder die Requests mehrfach anlegen. In Postman gibt es für diesen Zweck „Environments“. Für jedes Environment können Variablen definiert werden. Die Variablen werden wie bei JavaScript Templates sehr üblich mit doppelt-geschweiften Klammern umfasst. Hinterlegt man z.B. die Variable {{baseUrl}} für jede Umgebung und nutzt sind in der URL ({{baseUrl}}/abc/de ) so kann ein Request bequem gegen verschiedene Systeme gefahren werden. Neben den Variablen, die pro Umgebung definiert werden, gibt es auch globale Variablen, die für alle Umgebungen gelten.
Alle Requests und Einstellungen können exportiert und importiert und damit als Teil des Projekts gespeichert und versioniert werden. Dies ist im Team sehr hilfreich um jemandem einen Fehler zu zeigen, der nur bei einem bestimmten Request auftritt.
Zuletzt noch ein paar Worte zum Runner welcher oben neben dem Builder ausgewählt werden kann. Mit dem Runner können eine oder mehrere Collections für eine Umgebung ausgeführt werden. Somit muss man nicht jeden Request einzeln senden und schauen ob die Tests fehlschlagen, sondern bekommt nach einem Durchlauf alle Testergebnisse dargestellt und sieht sofort welcher Request nicht durchgegangen ist. In einem Projekt ohne Buildserver steht damit zumindest ein einfacher Regressionsstest zur Verfügung.
Mir erleichtert Postman die Arbeit mit verschiedenen APIs. Vielleicht hilft es euch bei eurer Arbeit ebenfalls.
Das Titelbild stammt von https://pixabay.com/en/lego-man-postman-mail-mailman-36569/ und steht unter CC0-Lizenz.