Wir wollen eine Website erstellen, die ansprechend für Nachwuchsentwickler ist und regionalen Bezug hat. Dazu möchten wir moderne Gestaltungselemente nutzen und diejenigen Anliegen, die uns bei Flavia wichtig sind, auf spielerische und einprägsame Weise vermitteln.
Das Ergebnis kann hier betrachtet werden.
jQuery – Parallax
Als Parallaxe bezeichnet man die scheinbare Änderung der Position eines Objektes, wenn der Beobachter seine eigene Position verändert. Als bestes Beispiel dafür muss man nur aus einem fahrenden Auto oder einem fahrenden Zug schauen. Dort kann dann sehr gut beobachtet werden, wie nahe Objekte schneller an einem vorbei ziehen als entferntere Objekte. Durch diesen Effekt kann auch auf Webseiten räumliche Tiefe vermittelt werden.
Auf unserer Seite haben wir Parallax-Effekte bei dem Startbildschirm und den Wolken eingebaut.
Wie im Codeausschnitt unten zu sehen ist, wird der Top-Wert der Wolken nach einem Scroll-Event neu berechnet und gesetzt. Die erste Wolke wird weniger versetzt als die zweite Wolke, wodurch es so aussieht, als würden die beiden Wolken sich mit unterschiedlichen Geschwindigkeiten bewegen. Dadurch wirkt es so, als würde eine der beiden Wolken weiter im Hintergrund fliegen und das Bild bekommt räumliche Tiefe.
$("#cloud01").css({
"top": 500 - scrollTop * 0.6
});
$("#cloud02").css({
"top": 400 - scrollTop * 1.1
});
jQuery – Textboxen
Die Textboxen haben wir an verschiedenen Stellen auf der Seite gesetzt und mit der CSS-Eigenschaft „display: none“ versehen. Dann haben wir für jede Textbox einen Marker angelegt. Als Marker haben wir DIV-Elemente verwendet, welche absolut positioniert sind und ohne Inhalt nicht angezeigt werden. Mit einer jQuery Methode überprüfen wir, ob sich der Marker im sichtbaren Bereich der Seite befindet. Wenn der Marker im sichtbaren Bereich ist, wird die Textbox mit „fadeIn()“ eingeblendet und bleibt dann solange sichtbar, bis der Marker den sichtbaren Bereich wieder verlässt. Damit können wir über die Höhe eines Markers zusätzlich steuern wie lange eine Textbox angezeigt werden soll.
function isScrolledIntoView(elem) {
var docViewTop = scrollTop;
var docViewBottom = docViewTop + $(window).height();
var elemTop = $(elem).offset().top;
var elemBottom = elemTop + $(elem).height();
return ((elemBottom >= docViewTop) && (elemTop <= docViewBottom));
}
Damit die Textboxen am oberen Rand des Fensters andocken und dann über einen bestimmten Bereich mit nach unten scrollen, haben wir mit jQuery eine Methode geschrieben. Diese überprüft, ob sich der obere Rand des Fensters auf der Höhe der Textbox befindet. Ist dies der Fall, wird die Position der Textbox auf „fixed“ gesetzt und die Textbox scrollt solange mit, wie ihr Marker im Sichtbereich ist. Danach wird sie mit der jQuery Methode „fadeOut()“ wieder ausgeblendet.
function setElementOnPageTop(element) {
if (scrollTop >= element.position().top && element.css("display") === "block") {
element.css("position", "fixed");
element.css("top", "10px");
} else {
element.css("position", "");
element.css("top", "");
}
}
Die CSS Eigenschaft Outline wird nicht zum Boxmodell hinzugerechnet. Da unsere Textboxen einen 10 Pixel breiten Rahmen besitzen, wird der Top-Wert auf 10px anstatt auf 0px gesetzt.
CSS3
Ist der Startbildschirm aktiv und die Maus wird nicht bewegt, beginnt automatisch eine CSS3 Animation. Dafür mussten wir Keyframes für unsere CSS Klassen einrichten. Den Parallax-Effekt haben wir durch die unterschiedlich schnelle Bewegung der verschiedenen Bild-Ebenen erreicht.
@keyframes mp1a {
0% {margin-left: 0px;}
5% {margin-left: 0px;}
25% {margin-left: -200px}
45% {margin-left: -400px;}
55% {margin-left: -400px;}
75% {margin-left: -200px;}
95% {margin-left: 0px;}
100% {margin-left: 0px;}
}
Für die Animation der Textboxen wollten wir zuerst mit CSS-Transforms arbeiten. Beim Klicken auf einen Link in einer Textbox wurde durch CSS-Tranform ein Flip Effekt ausgelöst. Die Textbox sollte um 180° auf der Z-Achse drehen und auf der Rückseite den neue Text anzeigen. Bei der Implementierung haben wir darauf geachtet, dass die Transform-Eigenschaften die verschiedenen browserspezifischen Präfixe erhielten, damit sie zum Beispiel auch im Chrome funktionieren.
Im Internet Explorer funktioniert der Effekt trotz des Präfixes leider nicht. Internet Explorer 10 unterstützt zwar 3D-Transforms, allerdings nicht die CSS-Eigenschaft „transform-style“. Da auch der Safari unseren Transform-Effekt anders behandelt hat als Google Chrome, obwohl beide auf der Webkit Engine basieren, haben wir uns dazu entschlossen, einen jQuery Effekt zu nutzen. Mit den Methoden „slideUp()“ und „slideDown()“ haben wir unsere Textboxen cross-browser fähig animieren können.
Grafiken
Um die Datenmenge der Seite möglichst gering zu halten, haben wir wiederkehrende Bildmuster mit der CSS-Eigenschaft „background“ gesetzt. Der Himmel beispielsweise ist nur ein blauer Pixel, welcher auf der X- und Y-Acshe wiederholt wird. Wie man im Codeausschnitt sieht, muss außer der URL nichts weiter angegeben werden. Das Bild „sky.png“ wird automatisch solange auf der X- und Y-Achse wiederholt, bis der definierte Bereich gefüllt ist.
#backgroundSky {
width: 100%;
height: 1452px;
background: url(../images/background/sky.png);
}
Google Analytics
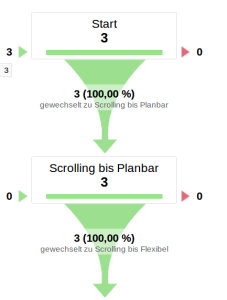
 Als ersten Punkt in Google Analytics wollten wir eine Übersicht, die uns in einer Trichter-Visualisierung darstellt wie weit die Besucher auf unserer Seite nach unten gescrollt haben. Um dies zu erreichen haben wir in Javascript/jQuery einen Scrolltracker geschrieben.
Als ersten Punkt in Google Analytics wollten wir eine Übersicht, die uns in einer Trichter-Visualisierung darstellt wie weit die Besucher auf unserer Seite nach unten gescrollt haben. Um dies zu erreichen haben wir in Javascript/jQuery einen Scrolltracker geschrieben.
Google Analytics kann eine Trichter-Analyse nur abbilden, wenn Seitenaufrufe als Ziele definiert werden. Wir haben daher ein kleines Array mit Erweiterungen für die URL erstellt. Um aus dem Scroll-Event einen Seitenaufruf zu machen, haben wir mit Googles „_trackPageview“ einen virtuellen Seitenaufruf erzeugt. Dieser wird beim überschreiten bestimmter scrollTop()-Werte, die ebenfalls in einem korrespondierenden Array festgehalten sind, an Google Analytics gesendet.
Als zweiten Punkt wollten wir Informationen darüber, wie oft die Links in unseren Textboxen angeklickt wurden. Wir haben noch ein paar Zeilen Code angehängt, die bei einem Klick auf einen der Links in den Textboxen die ID des Elementes mit einem „_trackEvent“ an Google Analytics übermitteln. So erhalten wir eine schöne Übersicht und können anhand der ID genau zuordnen welcher Link wie oft aufgerufen wurde.
$(document).ready(function() {
// Track scrolling events
var message = new Array("planbar", "flexibel", "lernen", "teamwork", "miteinander", "bestpractise", "projekte");
var scrollTop = new Array("1564", "4729", "13099", "15199", "18049", "22384", "25899");
var index = 0;
$(window).scroll(function() {
if (_gaq) {
if ($(window).scrollTop() >= scrollTop[index]) {
var link = "/flaviakarriereseite/career.html/" + message[index];
_gaq.push(['_trackPageview', link]);
index++;
}
}
});
$(".messagelink").click(function() {
var id = $(this).attr('href');
_gaq.push(['_trackEvent', 'Popup', 'Click', id]);
});
});
Google Analytics – Das Cookie Problem
Da die Seite auf einer Messe von nur einem Rechner aus aufgerufen wurde, mussten wir uns überlegen, wie wir überprüfen können, wie viele Besucher die Seite genutzt haben. Google Analytics setzt ein Cookie (__utmb), dass ab der letzten getrackten Aktion eines Nutzers 30 Minuten gültig ist. Bei jeder neuen Interaktion wird der Endzeitpunkt des Cookies wieder neu auf 30 Minuten gesetzt. Wir löschen mit etwas Javascript vor dem Tracking-Code das Cookie einfach bei einer Seitenaktualisierung. Dadurch wird wieder ein neues Cookie angelegt und in Google Analytics ein neuer Besuch der Seite getrackt.
del_cookie("__utmb");
function del_cookie(name) {
document.cookie = name + "=; expires=Thu, 01-Jan-70 00:00:01 GMT;"+"domain=.herkules.flavia-it.de;";
}
Continuous Integration
Für das Projekt haben wir GIT in Verbindung mit Jenkins genutzt, um unsere jQuery Tests (QUnit) automatisiert ausführen zu lassen. Die Tests wurden beim Build ausgeführt und ein Testreport generiert. War der Build erfolgreich, wurde unser Projekt per LFTP auf unseren Server geschoben. Um die Code Qualität zu verbessern wurde zusätzlich noch das Code-Review-Tool Gerrit verwendet.